Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

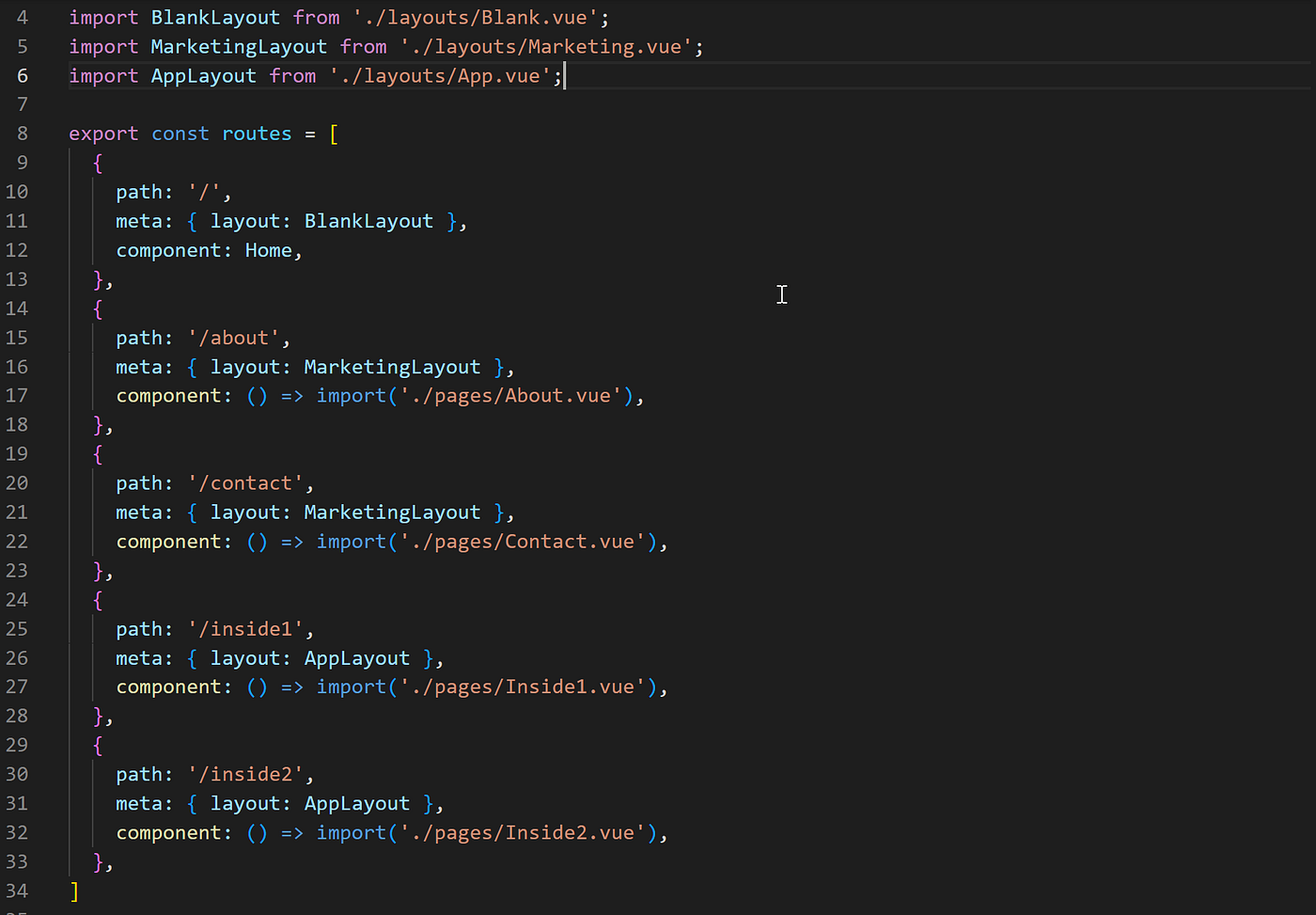
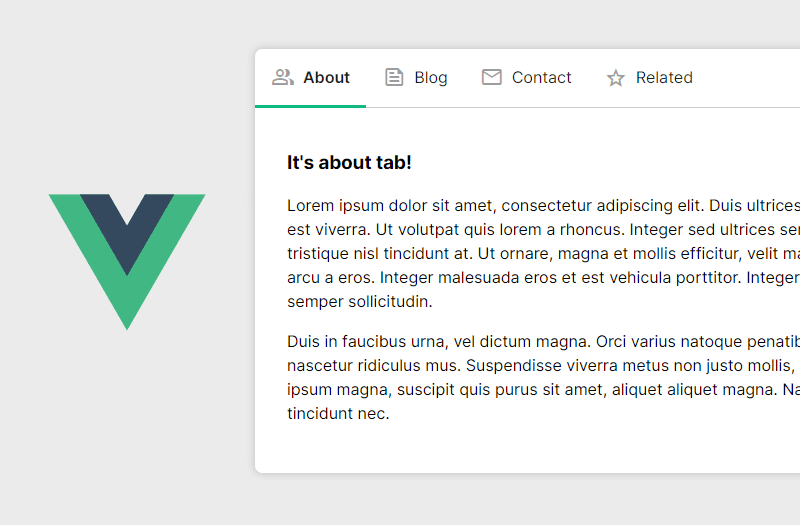
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

How to dynamically change the page title with Vue and Vue Router | by Nicky Christensen | Vue.js Developers | Medium