html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

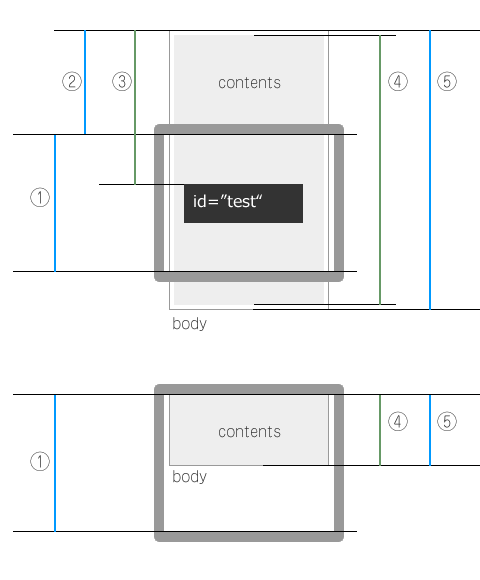
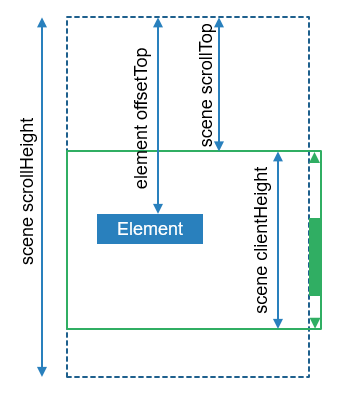
深刻了解offsetTop,offsetLeft,offsetWidth,offsetHeight,scrollTop,scrollLeft,scrollWidth,scrollHeight,clientHeight,clientWidth - BarneyZhang - 博客园

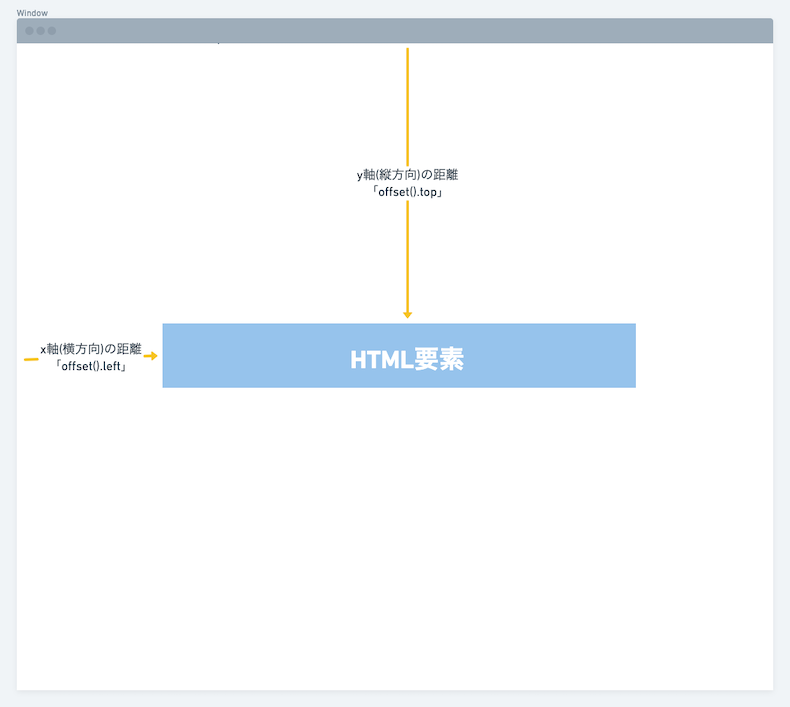
js中的各种“位置”——“top、clientTop、scrollTop、offsetTop……” Element.getBoundingClientRect()元素的大小及其相对于视口的位置- javascript - 乐享WEB技术栈
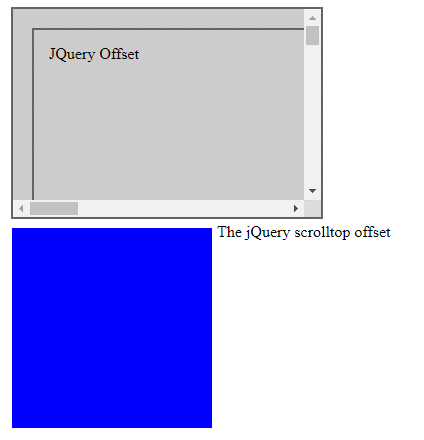
offset() adds scrollTop to the top coordinate (only in IE and jQuery 1.12.0 and 2.2.0) · Issue #2897 · jquery/jquery · GitHub