javascript - Page not rendering; When passing props to children using protected routes in react-router-dom - Stack Overflow

javascript - Nested React Router : hide parent component on showing nested child component - Stack Overflow

javascript - Layout is not a <Route> component. All component children of < Routes> must be a <Route> or <React.Fragment>. How should I overcome this error? - Stack Overflow

reactjs - PublicRoute is not a Route component. All component children of Routes must be a Route or React.Fragment - Stack Overflow

javascript - Nested React Router : hide parent component on showing nested child component - Stack Overflow

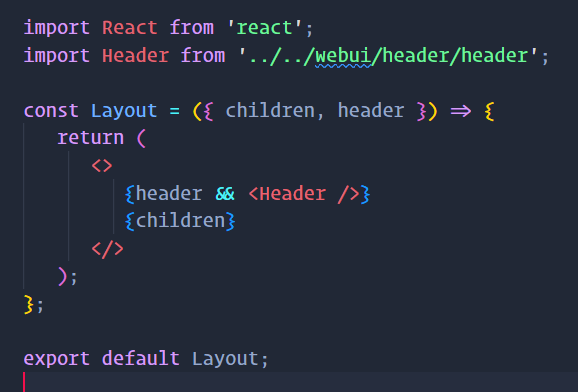
How can I create a layout component with react router v6 in react - JavaScript - The freeCodeCamp Forum

React.Children.only expected to receive a single React element child. · Issue #6039 · remix-run/react-router · GitHub